サイトのイラストを使って画像を作成してみた!

こんにちは、このサイトの管理人のうさうさぎたんです!
今回は、当サイトで配布しているフリー素材イラストを使用して、実際に画像を作成してみようと思います!
使いたくても使い方がわからなかったり、どうやって組み合わせればいいのか考えられない!という方のお手本に少しでもなればうれしいです。
画像作成に使用したのはクリップスタジオというイラスト作成用の有料ソフトです。
画像作成ソフトやアプリはたくさんあって、無料ソフトも別記事でいくつか紹介しているのでぜひ見てみてくださいね。
今回はこのようにイラストのベースをつくりました。

ダウンロードしたイラストをこちらに貼ってイラストをつくっていきましょう!
どんな画像をつくるか考えよう!
まずはこれがいちばん重要ですね!
ここが定まらないと、うまく画像を作ることはできません。
例として「メイクでニキビを隠す方法5選!」というブログ記事を作成するとします。
なので今回は女性が悩んでいるイラストの入った画像をつくることにしましょう。
このように、ある程度つくりたい画像のイメージをもっておくことが重要です。
イラストを探そう!
つくりたい画像に必要なイラストをサイトの中から探していきます。
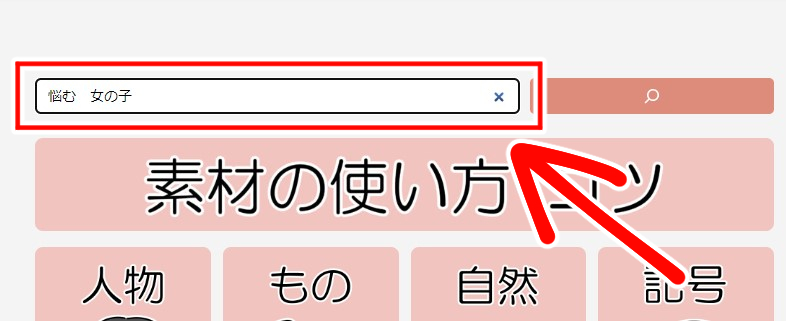
イラストを探す場合は「検索窓」を使うと便利ですよ。

検索窓に「悩む 女の子」と入力してみます。
イラストが出てきました!

ちょうど「ニキビができた女の子のイラスト」があるのでこれを使用していきましょう。
配布しているイラストは、1記事に1つのものと、いくつか載っているものがあります。
全く関係のないイラスト同士を一緒にしているわけではなく、記事のメインになっているイラストを主としたイラストを載せているので、気になるイラストがあれば1度その記事を開いてみてくださいね。
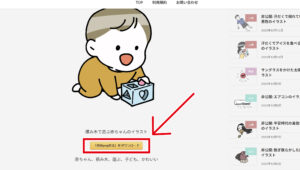
こちらの記事の「女の子のイラスト」もこのように種類がいくつかわかれています。

この中から「ニキビができて泣く女の子のイラスト」を使用することにしました。
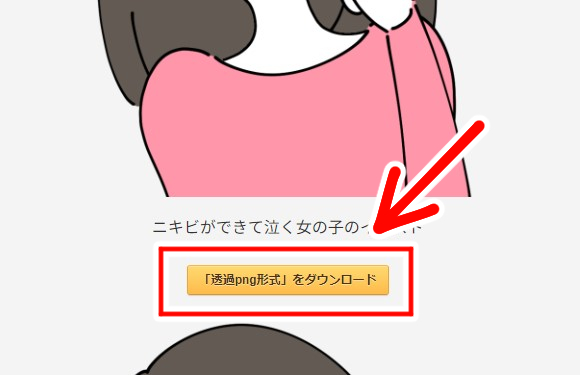
イラストが決まったのでダウンロードしましょう。

イラストの下にある「透過」のボタンを押して、ダウンロードしたら準備完了です!
ほかにも「メイク用品」系のイラストもいくつかダウンロードしました。

「口紅」や「マスカラ」といったキーワードでも出てきますが、「メイク用品」とだけ打って検索してもそれに関連したイラストが出てきますよ!
思いつくキーワードで色々と検索してみましょう。
イラストを配置しよう!
画像作成ソフトを使用して、イラストを配置していきます。

メインの女の子をいちばん目立つように真ん中に配置するのがいいですね。
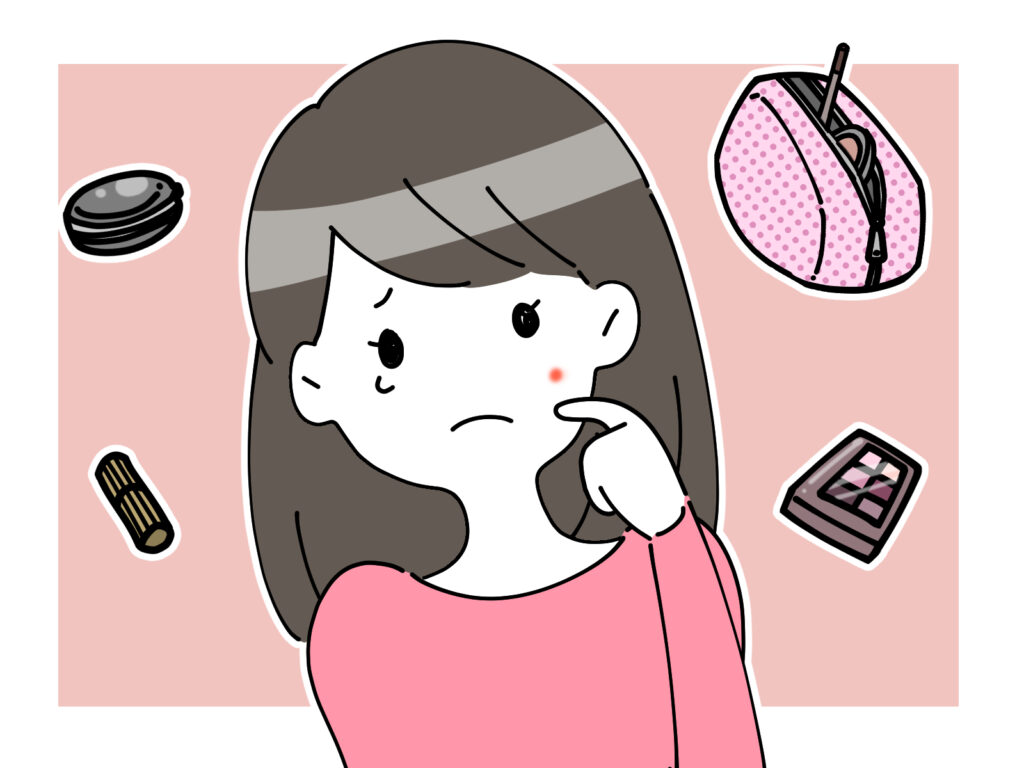
まわりに、ほかにダウンロードしたコスメポーチや化粧品のイラストを配置。

背景透過のPNG画像なので、イラストの配置もしやすいですね!
PNGの意味がわからない方は、別記事で解説しているのでみてみてください。
うまくイラストを配置するポイントは、全てそのまま貼り付けるだけではなく、大きさや角度を変えてみるということです。
この画像をつくる際も、大きさや角度の変更、ひとつひとつのイラストが目立つように縁取りの効果をつけたりしています。
当ブログでダウンロードしたイラストは、色の変更や、描き足しなども自由にしていただいてかまいませんので、ぜひ理想のイラストをつくってくださいね。
※二次配布は禁止です※
ほかのサイトで配布しているイラストに関してはサイトごとの注意書きを参考にしてください。
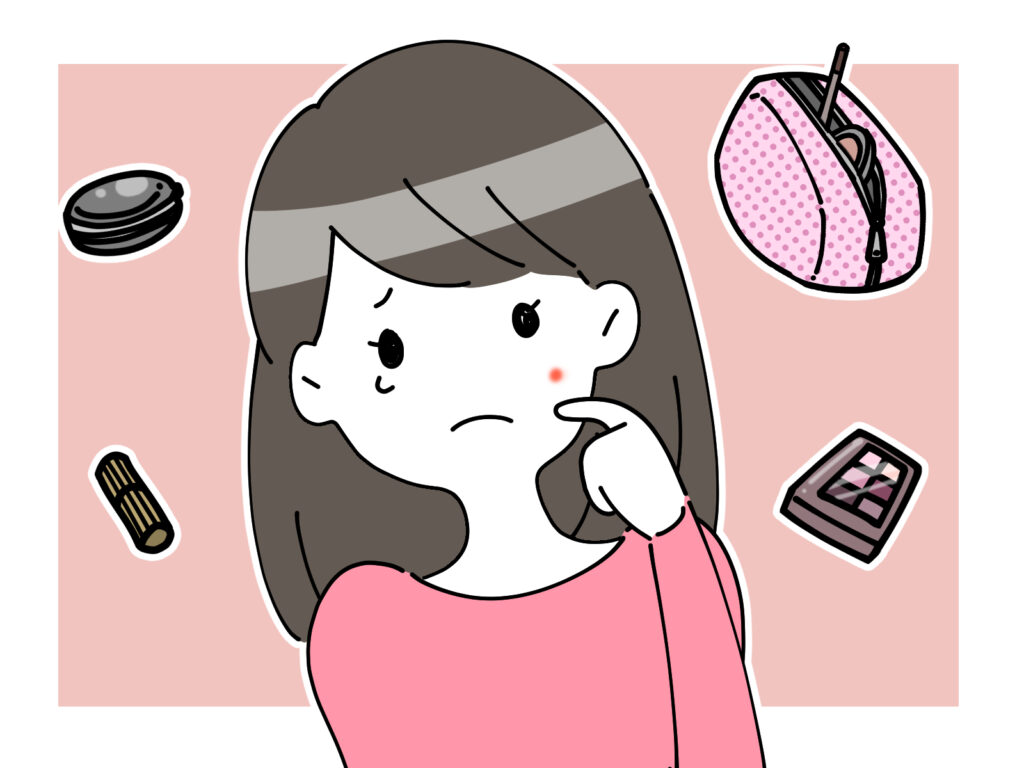
お疲れさまです!

イラストが完成しました!
あとは完成したイラストを、自分のブログ記事などに貼り付けるなど自由に使用しましょう!
イラストが全くない記事よりも、オリジナルのイラストを載せることにより華やかになりますし、きっとこれまで以上に集客が見込めるはずです!
あとがき
当サイトのフリーイラストを使用して、簡単にひとつのイラスト画像をつくることができましたね!
イラストの組み合わせ次第で色んなイラスト画像をつくれることをわかっていただけたと思います。
イラストはこれからもどんどん追加していく予定なので、ぜひチェックしにきてください!
リクエストもお待ちしています!
それではまた〜